版权声明
- 本文原创作者:
- 作者博客地址:
JavaScript简单介绍
初识JavaScript
JavaScript是一种网页编程技术,其功能强大,实现简单方便,入门简单,即使是程序设计新手也能够高速地使用JavaScript进行简单的编程。
JavaScript是一种基于对象和事件驱动。并具有安全性能的脚本语言。脚本语言简单理解就是在client的浏览器就能够互动响应处理程序的语言。而不须要server的处理和响应,当然JavaScript也能够做到与server的交互响应
JavaScript能够被嵌入到HTML文件里,不须要经过Webserver就能够对用户操作作出响应,使网页更好地与用户交互。降低用户等待时间。提升用户体验
概括地讲:JavaScript是一门执行在浏览器的脚本编程语言
JavaScript的组成
- ECMAScript:JavaScript的语法标准
- DOM:JavaScript操作网页上元素的API
- BOM:JavaScript操作浏览器的部分功能的API
JavaScript的特点
- 简单易用 可使用文本编辑工具编写。仅仅需浏览器就可执行程序
- 解释执行 程序执行前不编译。而是在程序的执行过程中逐行进行解释
- 基于对象 不仅能够创建对象,也能使用现有的对象
- 跨平台特性 支持绝大多数浏览器。可在多平台下执行(如Windows、Linux、Mac、Android、iOS)
JavaScript的书写位置
JavaScript有两种常见的写法,分别介绍例如以下
第一种:内嵌式写法
JS的写法
- 将<script></script>置于<head></head>中
- 在<script></script>标签内写JavaScript的相关代码
- 请以分号”;”结束每一行JavaScript代码
- 推荐将<script></script>置于<html></html>之后
另外一种:外链式写法
JS的写法
- 将JavaScript相关代码写在.js文件里
- 请以分号”;”结束每一行JavaScript代码
- 利用<script></script>的src属性链接.js文件
- 为提高浏览器的解析效率,尽量将多个js文件合并成一个js
JavaScript之Hello World
嗯哼,我们来体验一把JavaScript
利用alert( )弹出信息
Hello World
执行后,效果例如以下图所看到的:
在此。利用alert( )在网页中弹出提示消息。
利用confirm( )显示确认对话框
confirm("您真的要关闭此网页么?"); 执行后。效果例如以下图所看到的:
在此,利用confirm( )显示一个带有指定消息和确定及取消button的对话框。
利用prompt( )接收用户输入
prompt("请输入您的会员卡号"); 执行后,效果例如以下图所看到的:
在此。利用prompt( )接收用户的输入信息。
利用console.log( )输出日志
console.log("This is log message"); 执行后,效果例如以下图所看到的:
在此,利用console.log( )输出日志进行代码的调试
利用document.write( )向输出流写信息
document.write("大家好我是谷哥的小弟"); 执行后。效果例如以下图所看到的:
在此,利用document.write( )向输出流写信息。输出信息能够是纯文本也可包括HTML标签
JavaScript的变量
变量的定义
通过var关键字定义声明变量。比方:
var name;
在此定义。一个变量叫name
变量的赋值
通过”=”为变量赋值,比方:
var name;
name=”谷哥的小弟”
当然。也能够在定义变量的同一时候为其赋值,比方:
var name=”谷哥的小弟”;
变量的命名规范
- 变量名中不能含有空格
- 请注意JavaScript严格区分字母大写和小写。所以var A和var a是不同的变量
- 请勿使用纯数字或者以数字开头定义变量
- 不建议使用汉字定义变量
- 请勿使用纯特殊字符定义变量
- 请勿使用特殊字符开头(“_”除外)定义变量
- 请勿使用关键字定义变量。比方var、try、void 等
- 不建议使用保留字定义变量;比方byte、char、import等
JavaScript的数据类型
JavaScript的数据类型能够分为简单数据类型和复杂数据类型这两大类。
在实际开发中可使用typeof(var)推断变量的数据类型。- 简单数据类型
- number 数字类型
- string 字符串类型
- boolean 布尔类型
- undefined 变量未初始化
- 复杂数据类型
- Array 数组
- Object 对象
如今,对以上数据类型具体介绍例如以下
简单数据类型——number
把数字(比方小数、正数、负数)赋值给变量,那么该变量的数据类型就是数字类型(number)。
数字类型(number)不但能够表示常见的十进制数字还能够表示十六进制,八进制的数字。
请看例如以下演示样例:
结果为:
num1=9527,num2=34,num3=84
简单数据类型——string
用双引號或者单引號包括起来的变量都是字符串类型。
请看例如以下演示样例:
结果为:
str1=谷哥的小弟,str2=有心课堂
简单数据类型——boolean
经常使用boolean类型数据表示真与假。
当中:
true表示真,相应的数字是1 false表示假,相应的数字是0请看例如以下演示样例:
结果为:
b1=true,b2=false
简单数据类型——undefined
undefined表示定义了变量但未对其初始化。
比方:
结果为:
username的类型是:undefined
此处,尽管声明了变量username但未对其初始化,此时username的类型是undefined
复杂数据类型——Array
JavaScript的Array能够包括随意数据类型,并通过索引来訪问每一个元素。并可通过length属性取得Array的长度
请看例如以下演示样例:
结果为:
len=4,arr[1]=hello,arr[2]=true
在此对Array仅作很easy的介绍。我们会在随后的博客中对它作进一步的了解和学习
复杂数据类型——Object
JavaScript的Object用于描写叙述对象。它是一种由若干键值对组成的无序的集合数据类型
请看例如以下演示样例:
结果为:
name=陈绮贞,height=168
请注意,假设给变量赋值null。那么该变量也是Object类型的;比如:
结果为:
username的类型是:object
在此对Object仅作很easy的介绍。我们会在随后的博客中对它作进一步的了解和学习
JavaScript的强制数据类型转换
1 将number转换成string
可利用String(var)和var.toString()这两种方式将number转换成string
请看例如以下演示样例:
结果为:
age原本的数据类型是:number
pai原本的数据类型是:number age如今的数据类型是:string pai如今的数据类型是:string
2 将string转换成number
可利用Number(var)和parseInt(var)以及parseFloat(var)将string转换成number
请看例如以下演示样例:
结果为:
转换前pai1=3.1415,数据类型是string
转换前pai2=3.14159,数据类型是string 转换前pai3=3.141596,数据类型是string 转换后pai1=3.1415,数据类型是number 转换后pai2=3,数据类型是number 转换后pai3=3.141596,数据类型是number
请注意:
- 利用Number(var)将string转换成number,最后的结果为原数据
- 利用parseInt(var)将string转换成number。最后的结果为原数据的整数部分
- 利用parseFloat(var)将string转换成number,最后的结果为原数据
3 将其他数据类型转换为boolean
可利用Boolean(var)将其他数据类型转换为boolean
请看例如以下演示样例:
结果为:
转换前age=18,数据类型是number
转换前user=谷哥的小弟,数据类型是string 转换前zero=0,数据类型是number 转换后age=true,数据类型是boolean 转换后user=true,数据类型是boolean 转换后zero=false,数据类型是boolean
请注意:
- 可利用Boolean(var)可将数字0转换为false
- 可利用Boolean(var)将其他数据类型强制转换为true
JavaScript的算术运算符
关于JavaScript的算术运算符。请參见下表:
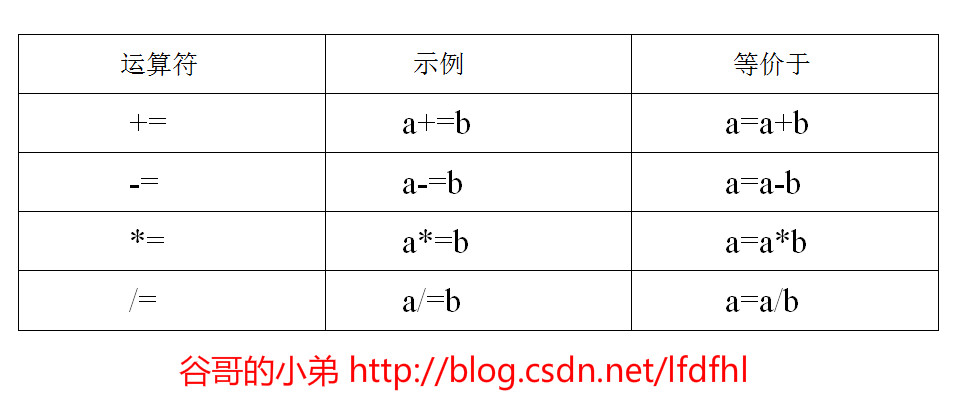
JavaScript的赋值运算符
关于JavaScript的赋值运算符。请參见下表:
JavaScript的比較运算符
JavaScript中经常使用的比較运算符有 >、<、>=、<=
比較运算符最后的结果为:true或false请看例如以下演示样例:
结果为:
比較结果为:false
JavaScript的逻辑运算符
在此介绍JavaScript中三种常见的逻辑运算符:或运算符号||和且运算符号&&以及非运算符!;开发中可运用这三种逻辑运算符对两个boolean类型的变量进行运算。
1 、或运算符号||
- 假若两个boolean类型的变量,当中一个为true,那么||运算的结果为true
- 假若两个boolean类型的变量,当中一个为false。那么||运算的结果为true
- 假若两个boolean类型的变量,两个均为false,那么||运算的结果为false
2 、且运算符号&&
- 假若两个boolean类型的变量。当中一个为true。那么&&运算的结果为false
- 假若两个boolean类型的变量,两个均为true,那么&&运算的结果为true
- 假若两个boolean类型的变量,两个均为false。那么&&运算的结果为false
3 、非运算符号!
- 假若一个boolean类型的变量,其值为false ,那么!运算后结果为true
- 假若一个boolean类型的变量,其值为true ,那么!运算后结果为false
JavaScript的等号=运算符
在此介绍JavaScript中与等号=相关的经常使用运算符
1 、=运算符
利用=运算符进行赋值操作
请看例如以下演示样例:var age=18;
在此利用=运算符为变量age赋值
2 、==运算符
利用==运算符推断两个变量是否同样。请注意,该运算符仅仅推断两个变量的内容是否同样而与两个变量的数据类型无关。
请看例如以下演示样例:
结果为:
num1=9527,数据类型是number
num2=9527,数据类型是string 比較的结果result=true
3 、===运算符
利用===运算符推断两个变量是否同样。请注意,该运算符不但推断两个变量的内容是否同样并且也推断两个变量的数据类型是否同样。
请看例如以下演示样例:
结果为:
num1=9527,数据类型是number
num2=9527,数据类型是string num3=9527,数据类型是number 比較的结果result1=true 比較的结果result2=true 比較的结果result3=false
4 、!=运算符
利用!=运算符推断两个变量是否不同样。
请注意,该运算符仅仅推断两个变量的内容是否不同样而与两个变量的数据类型无关。
请看例如以下演示样例:
结果为:
num1=9527,数据类型是number
num2=9527,数据类型是string 比較的结果result=false
5 、!==运算符
利用!==运算符推断两个变量是否不同样。
请注意。该运算符不但推断两个变量的内容是否不同样并且也推断两个变量的数据类型是否不同样。假若两个变量的内容一样并且数据类型也一样。那么!==的结果为false;其余情况下为true
请看例如以下演示样例:
结果为:
num1=9527,数据类型是number
num2=9527,数据类型是string num3=1234,数据类型是string num4=9527,数据类型是number 比較的结果result1=true 比較的结果result2=true 比較的结果result3=true 比較的结果result4=false